Contents
Node.js
Installation
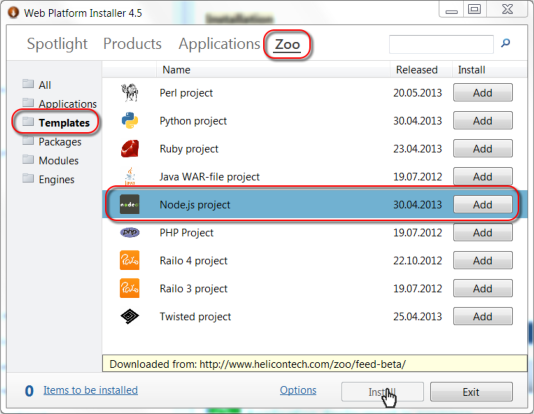
1. Open Web Platform Installer and install "Node.js project":

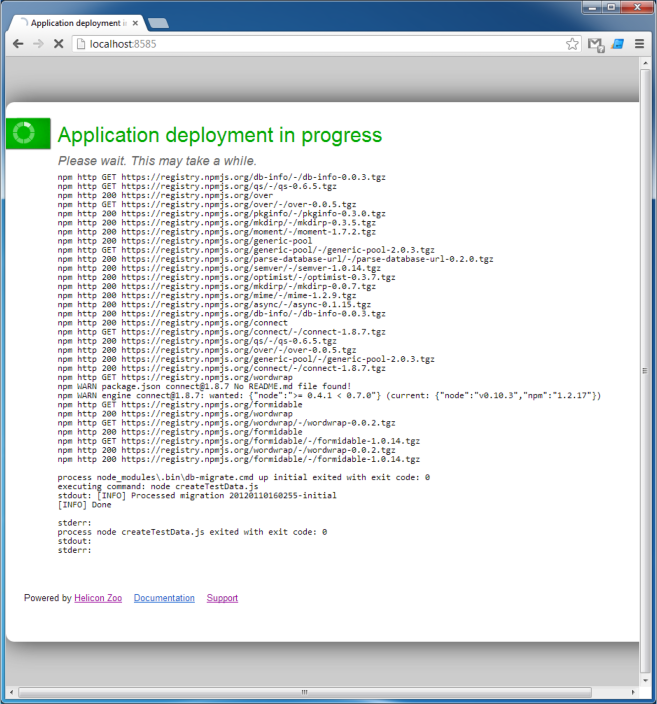
After project installation Application deployment will start, installing all required components into the web site directory. This will create sample Node.js Model-View-Route project which you can use as a starting point for your projet or simply owerwrite it's files if you already have Node.js application. Please don't owerwrite web.config file as all Zoo configurations are in this file.

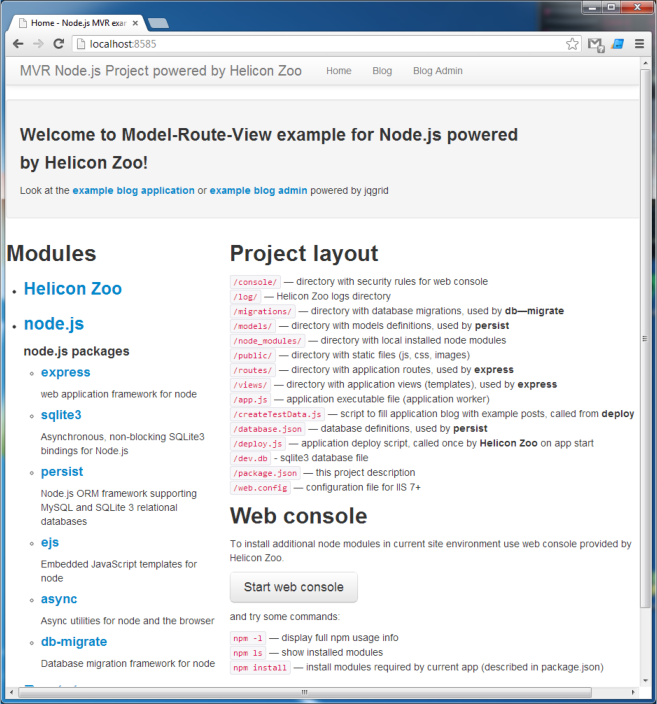
2. Output of sample Node.js application:

Deployment
To deploy Node.js application you will need to install Node.js Hosting Package on a target server. Then just copy IIS web site from one machine to another.
web.config example
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<heliconZoo>
<application name="nodejs.project">
<environmentVariables>
<add name="APP_WORKER" value="%APPL_PHYSICAL_PATH%\app.js" />
<add name="NODE_PATH" value="%APPL_PHYSICAL_PATH%\node_modules" />
<add name="APPDATA" value="%APPL_PHYSICAL_PATH%\appdata" />
<add name="PROXYPASS" value="%APPL_VIRTUAL_PATH%" />
<add name="WATCH_FILE_CHANGES_MASK" value="*.js" />
<add name="DEPLOY_FILE" value="deploy.js" />
<!-- <add name="DEPLOY_LOG" value="log\deploy.log" /> -->
<add name="ERROR_LOG_DIR" value="log" />
<add name="CONSOLE_URL" value="console" />
</environmentVariables>
</application>
</heliconZoo>
<handlers>
<add name="nodejs.project#x86" scriptProcessor="nodejs.http" path="*" verb="*" modules="HeliconZoo_x86" preCondition="bitness32" resourceType="Unspecified" requireAccess="Script" />
<add name="nodejs.project#x64" scriptProcessor="nodejs.http" path="*" verb="*" modules="HeliconZoo_x64" preCondition="bitness64" resourceType="Unspecified" requireAccess="Script" />
</handlers>
<rewrite>
<rules>
<!-- Send static files through IIS -->
<rule name="Avoid Static Files" stopProcessing="true">
<match url="^(?!public|console)(.*)$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="true">
<add input="{APPL_PHYSICAL_PATH}" pattern="(.*)" ignoreCase="false" />
<add input="{C:1}public\{R:1}" matchType="IsFile" />
</conditions>
<action type="Rewrite" url="public/{R:1}" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
Environment variables:
-
APP_WORKER— path to the main application script. -
DEPLOY_FILE— optional path to a script which is run before IIS application startup and every time IIS application pool recycles. The script usually contains deployment instructions to satisfy application dependencies and database migrations. -
DEPLOY_LOG— optional path to a text file containing the output of the deploy script. It’s recommended to set this variable if you use deploy script. -
NODE_PATH— optional path to NodeJS modules directory. It is /node_modules/ folder under application root by default.
Read Node.js related articles on our web site >>